
نرم افزار Dreamweaver ساخت شرکت adobe می باشد که محیط بسیار مناسبی برای نوشتن کدهای html فراهم کرده است . این نرم افزار تمامی زبان های مربوط به طراحی سایت و اینترنت را پشتیبانی می کند . در ادامه برخی ویژگی های جالب این نرم افزار را برایتان شرح می دهم .
پر کردن بخش head فایل html به صورت خودکار :
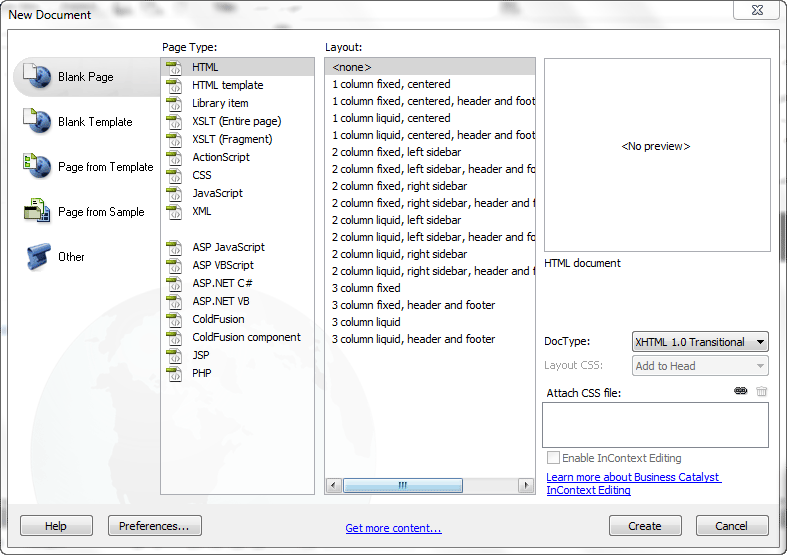
برای آنکه در نرم افزار Dreamweaver یک فایل html بسازیم باید از منوی File گزینه New را انتخاب کنیم . سپس پنجره ای به شکل زیر باز می شود :

در این پنجره ، بخش Page Type را برابر HTML و بخش Layout را برابر
برای کسانی که به نرم افزار Dreamweaver دسترسی ندارند این کدها را می نویسم تا در فایل های خود کپی کنند :
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset=utf-8" />
<title>Untitled Document </ title>
</ head>
<body>
</ body>
</ html>
قابلیت نمایش نتیجه کد ها به طور همزمان با ویرایش کدها :
در پنجره نرم افزار Dreamweaver چنانچه گزینه Split را انتخاب کنید آنگاه پنجره به دو قسمت تقسیم می شود که یک قسمت کدهای نوشته شده را نشان می دهد و قسمت دیگر نتیجه کدها را نمایش می دهد . این قابلیت باعث می شود که مجبور نباشید مرتب مرورگر اینترنت خود را برای مشاهده نتیجه باز کنید . اما در کل من به شما توصیه می کنم که نتایج خود را صرفا در این بخش مشاهده نکنید و حتما آنها را در مرورگر اینترنت خود چک کنید .
قابلیت نمایش صفحه در مرورگرهای مختلف:
در نرم افزار Dreamweaver می توانید با گزینه هایی که به صورت گرافیکی در بالای پنجره قرار داده شده اند ، صفحه html ساخته شده توسط خود را در هر مرورگر دلخواه که بر روی ویندوز شما نصب شده باشد ، ببینید . همچنین می توانید از منوی File بر روی گزینه Preview in Browser رفته تا لیست مرورگرها را ببینید و بر روی هر کدام که کلیک کنید صفحه html شما در آن مرورگر باز می شود .
قابلیت انتخاب مشخصه ها از لیستی کامل از آنها :
گر یادتان باشد گفتیم که مثلا در تگ
چنانچه بخواهیم مشخصه ای را به کار ببریم ابتدا می نویسیم p> و سپس یک فاصله قرار می دهیم و آنگاه مشخصه مورد نظرمان را می نویسیم ، مثل عبارت زیر :
در نرم افزار Dreamweaver همین که پس از نوشتن p> بر روی کلید Space از کیبورد فشار دهید تا یک فاصله ایجاد شود ، خود نرم افزار لیستی از تمامی مشخصه های ممکن برای آن تگ را به شما نشان می دهد تا به راحتی یکی را انتخاب کنید و سپس مقادیر ممکن مختلف برای آن مشخصه را به شما نشان می دهد تا آن را که مورد نظرتان بوده است انتخاب کنید .
ساختار های آماده برای سایت در نرم افزار Dreamweaver :
نرم افزار dreamweaver دارای یک سری قالب آماده می باشد که هنگام ایجاد یک فایل html جدید می توانید هر یک از آنها را انتخاب نمایید . برای این منظور از منوی File گزینه New را انتخاب کنید سپس در صفحه ای که باز می شود بخش Page Type را برابر HTML و بخش Layout را برابر هر نوع ساختاری که دوست دارید قرار دهید .



